Following path "/libs/mobileapps/components/angular" in AEM gives an overview how angular application works with AEM.
<script src="<c:out value='${currentPage.name}'/>.angular-app-module.js"></script>
Angular Template/Page : Create a page component and add "mobileapps/components/angular/ng-page" as a "sling:superResourceType" property. I will explain the flow here :
- ng-page.jsp :
- body.jsp : It include two views , one for author and other for end users that is for publish view. Routing is used only in preview/publish mode so authoring should not be tempered.Author mode includes template.jsp which has parsys for drag dropping the components but in preview mode , we have <div ng-view> to include the partials dynamically. Controller described here is dynamic i.e based on the current page path. Unlike angular, controllers are dynamic here and generated on the fly based on the components dragged on the page and its child pages. (child pages are treated as partials).
<script src="<c:out value='${currentPage.name}'/>.angular-app-module.js"></script>
<script src="<c:out value='${currentPage.name}'/>.angular-app-controllers.js"></script>
For each page it will generate .angular-app-module.js and angular-app-controllers.js based on the page path.
- angular-app-module.js.jsp : It includes the index page and all the partial pages (child pages of index page) , for each page it will add <angular-route-fragment.js> which adds templateurl and controller name of that page. Check : http://localhost:4502/content/phonegap/geometrixx-outdoors/en/home/locations.angular-app-module.js
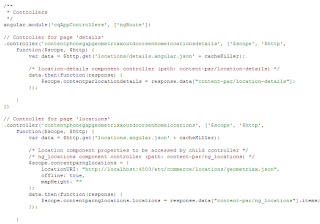
- angular-app-controllers.js : It includes the controller.js of all the angular pages and its child angular pages , which internally gets the page components and its relevant controller.js . So, in other words angular-app-controller.js gives you the controller of the page . Check : http://localhost:4502/content/phonegap/geometrixx-outdoors/en/home/locations.angular-app-controllers.js.
One can check OOTB sample angular code at following locations :
- page : /libs/mobileapps/components/angular/ng-page
- component: /libs/mobileapps/components/angular/ng-component